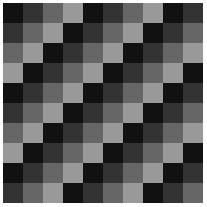
練習作遊戲的地圖
map 陣列轉成的圖是屬於第二圖層
第一層是背景
// 當地圖資料放在 10 * 10 的二維陣列中
var map =[
[0, 1, 2, 3, 0, 1, 2, 3, 0, 1],
[1, 2, 3, 0, 1, 2, 3, 0, 1, 2],
[2, 3, 0, 1, 2, 3, 0, 1, 2, 3],
[3, 0, 1, 2, 3, 0, 1, 2, 3, 0],
[0, 1, 2, 3, 0, 1, 2, 3, 0, 1],
[1, 2, 3, 0, 1, 2, 3, 0, 1, 2],
[2, 3, 0, 1, 2, 3, 0, 1, 2, 3],
[3, 0, 1, 2, 3, 0, 1, 2, 3, 0],
[0, 1, 2, 3, 0, 1, 2, 3, 0, 1],
[1, 2, 3, 0, 1, 2, 3, 0, 1, 2]
];
要把 map 的資料轉成地圖時
就需要像下方一樣用 2 個 For 迴圈
分別是 row 水平行先、 col 垂直列後
再判斷取得的值填入顏色、大小
for(var col = 0; col < map[0].length; col++){
for(var row = 0; row < map.length; row++){
var set = map[row][col];
if(set == 1){
ctx.fillStyle = '#333'
ctx.fillRect(col * 20, row * 20, 20, 20)
}
if(set == 2){
ctx.fillStyle = '#666'
ctx.fillRect(col * 20, row * 20, 20, 20)
}
if(set == 3){
ctx.fillStyle = '#999'
ctx.fillRect(col * 20, row * 20, 20, 20)
}
}
// 當 x 方向全執行結束再執行第二個的 y 方向
}

不用填色、改成放入圖片時
fillStyle、 fillRect 刪除改成下方的 drawImage
var img = new Image();
img.src = 'img.jpg';
ctx.drawImage(img, 0, 0, 250, 250, col * 20, row * 20, 20, 20);
